
5 ks Laminát Laminovanie Hliníkových Pádlo Pruhy Plesne FRP Vertikálne Roller Kit Bublina GRP Práce Pre Vaňou Lodí Opravy Retail predaj \ Maľovanie Na Zásobovanie A Steny Liečby / www.metropolbar.sk

VEVOR 39" 1000 mm manuálna laminovačka za studena v kotúči Vinylový fotofilm na montáž Laminovací stroj na laminovanie za studena | VEVOR EU

Objednávky Univerzálny Laminovanie Základne Formy 7inch Pre Samsung Pre Iphone, Plochý A Zakrivené Sklo Lcd Oca Laminácia Gumová Podložka Plesne < Home Decor / www.haasova.sk

Kúpiť Pre Honda CB650F-2018 CB650R 2019-2022 Motora Nárazníka Stráže Crash Bary Jazdcov Ochrany Motocykel CNC Hliníkovej Zliatiny | Predaj - Estory.sk

VEVOR 39" 1000 mm manuálna laminovačka za studena v kotúči Vinylový fotofilm na montáž Laminovací stroj na laminovanie za studena | VEVOR EU

Objednávky Zubné Vákuové Tvarovanie Stroj Laminovanie Stroj Ortodontická Držiteľ Stroj Na Výrobu Holding Tvárniacich Strojov žiadne Bubliny < Pánske Hodinky / www.haasova.sk

Kúpiť Auto na Pravej Prednej strane Nárazníka Hmlové Svetlo Kryt Rámu Hmlové Svietidlo Mriežka s Otvorom Náhrada za Ford Explorer 2021 2022 | Vonkajšie časti - Estory.sk

Kúpiť Auto Zadný Nárazník Pery Difuzér, ABS, Univerzálny Chránič Nárazníka Okrajové Pásy Spojler, Bočné Sukne Proti Poškriabaniu Protector | Vonkajšie časti - Estory.sk

Laminovanie Stroj Nastaviteľná Rýchlosť A3 Inteligentné Cnc Teplej A Studenej Dvojakým Použitím, Jedno A Obojstranné Laminovanie Stroj ~ Video Hry | www.sttp.sk

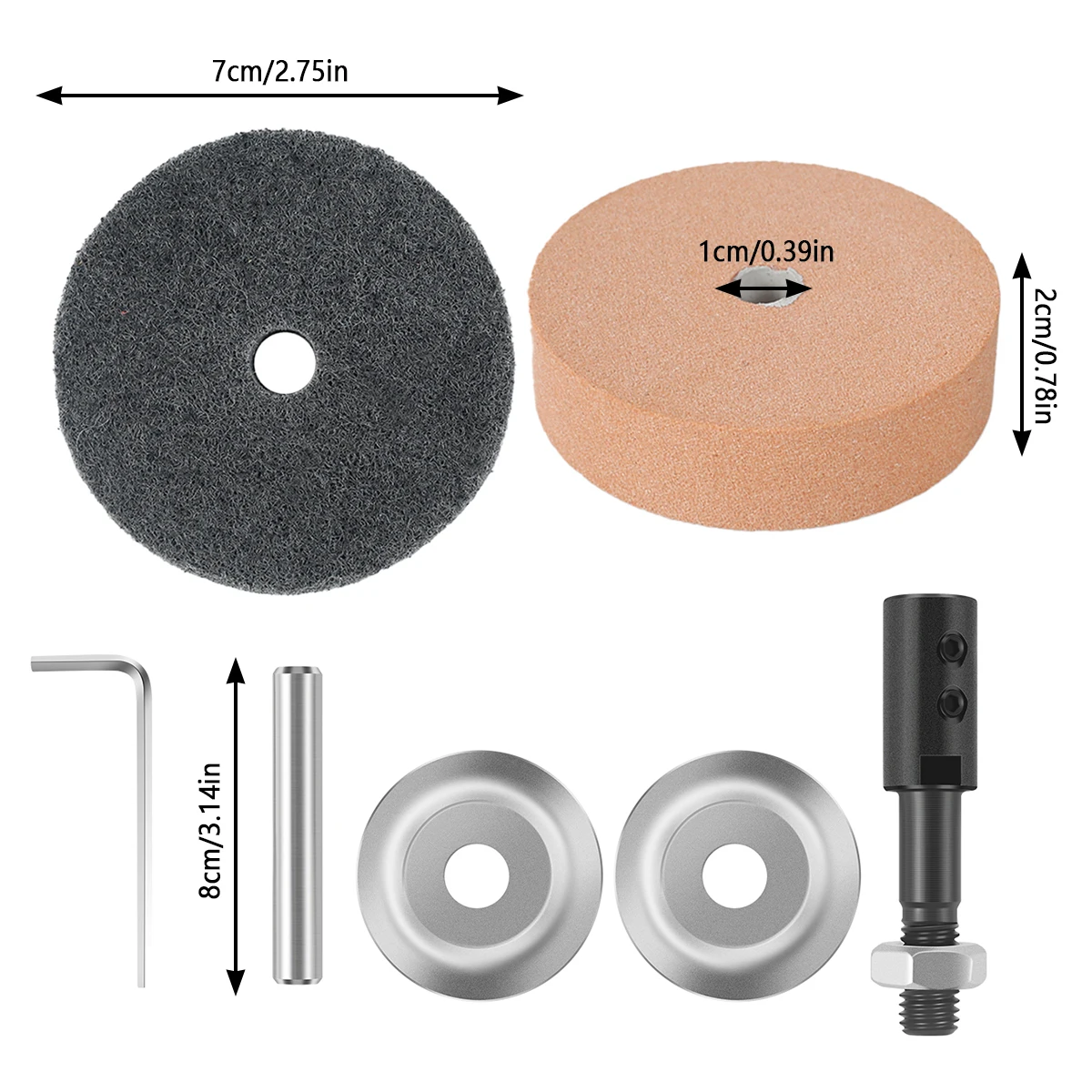
NewPolishing Kolesa 2.8 Palcový Odolné voči Opotrebovaniu, Nárazníkov Kolesa Profesionálne Brúsenie Kolesa Lavičke Brúska Rotačný Nástroj pre Príslušenstvo predaj \ Nástroje / www.metropolbar.sk

Laminovanie Film Jasné List Eva Dlhopisov Na Foto Papier Laminovanie Fotografií Súbory Karty Obrázok Laminácia Binding3" 5" 6" 7" 8" 10"a4 kúpiť / Úrad lepiaca páska - www.jedalenbeki.sk










![Sprej BUMPER na nárazníky šedý 400ml [4262099826312] - 10.00€ : FARLAZ.SK, Autolaky v spreji Sprej BUMPER na nárazníky šedý 400ml [4262099826312] - 10.00€ : FARLAZ.SK, Autolaky v spreji](https://www.farlaz.sk/autolaky/images/chamaeleon_bumper_sivy.jpg)



