
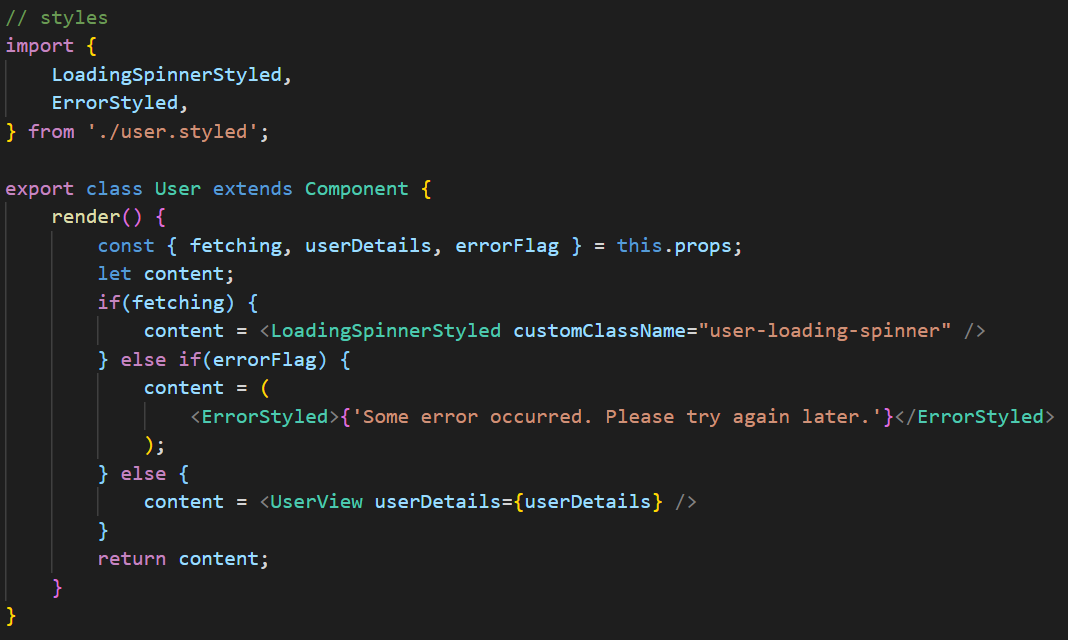
Test styled components in React efficiently using 'displayName' | by Anuradha Kumari | JavaScript in Plain English

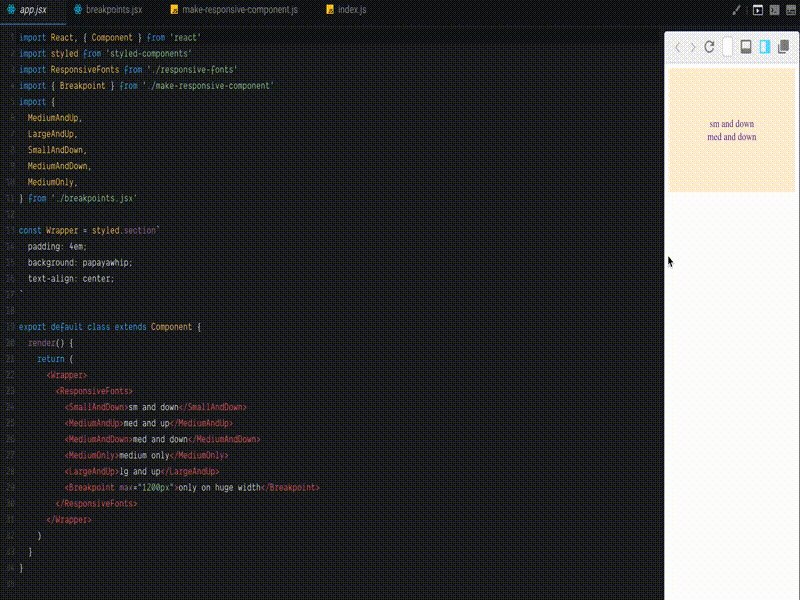
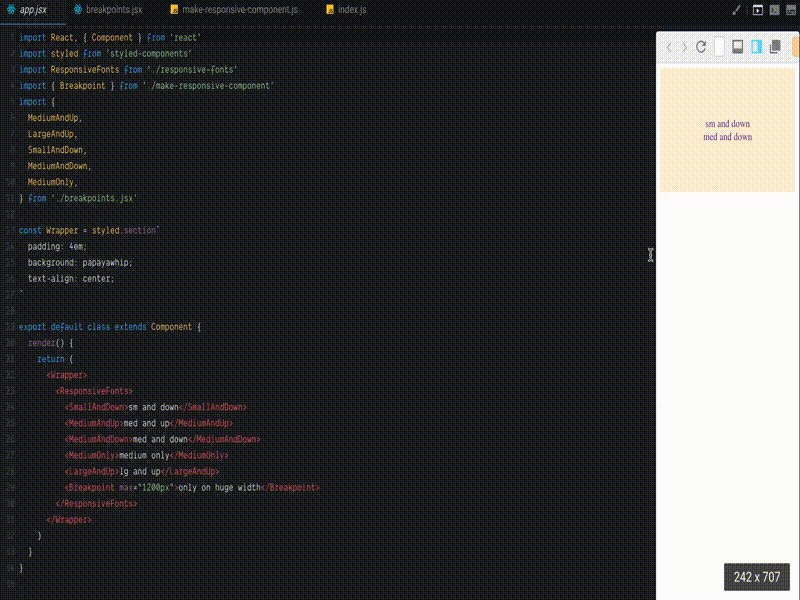
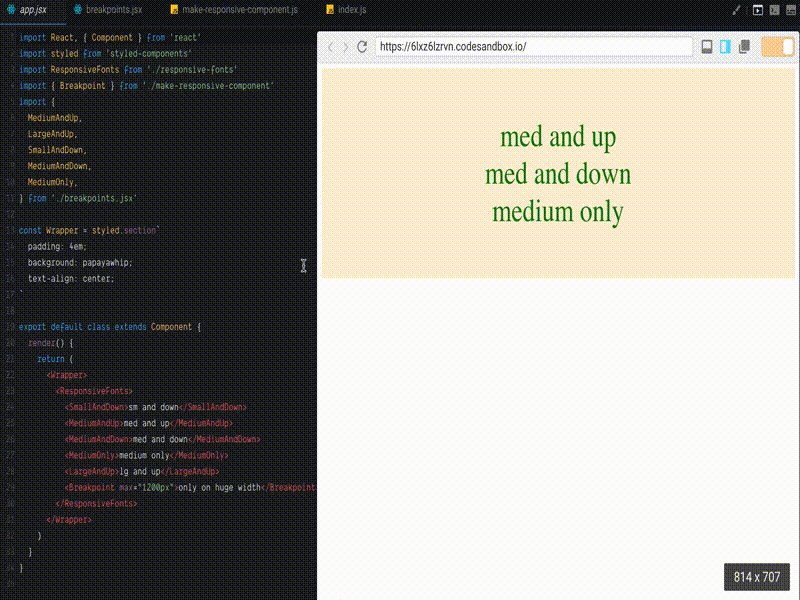
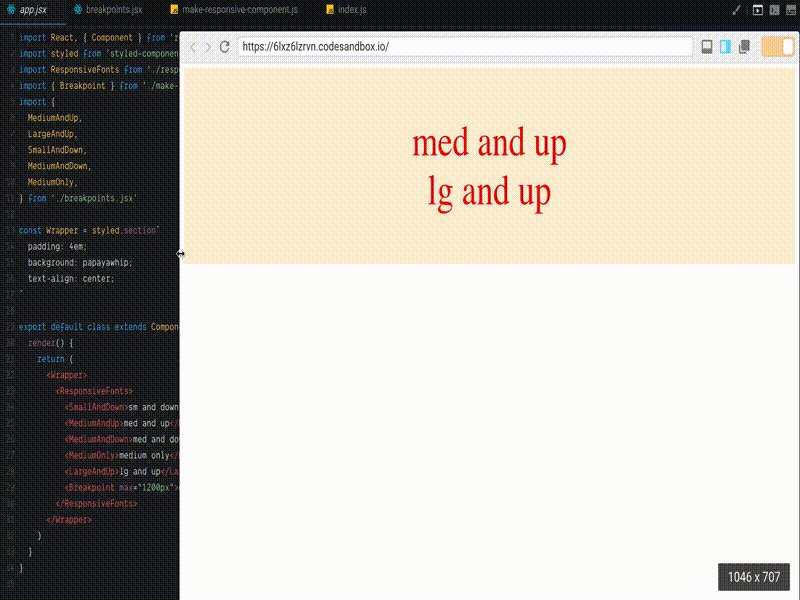
Responsive Styled Components in 3 Minutes (and 18 lines of code) | by Matt Granmoe | 💅 styled-components | Medium
GitHub - styled-components/stylelint-processor-styled-components: Lint your styled components with stylelint!














![React.js Styled Components Crash Course [2022] - YouTube React.js Styled Components Crash Course [2022] - YouTube](https://i.ytimg.com/vi/YIzSrsPC7R8/sddefault.jpg)