Need help to pass SASS challenge: Use @each to Map Over Items in a List - HTML-CSS - The freeCodeCamp Forum

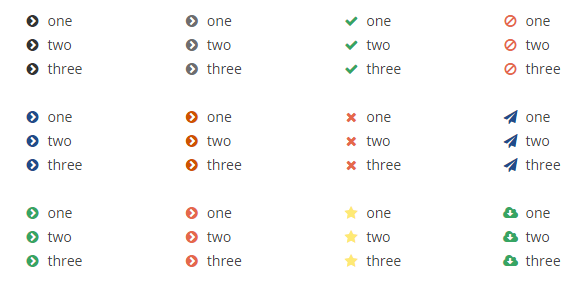
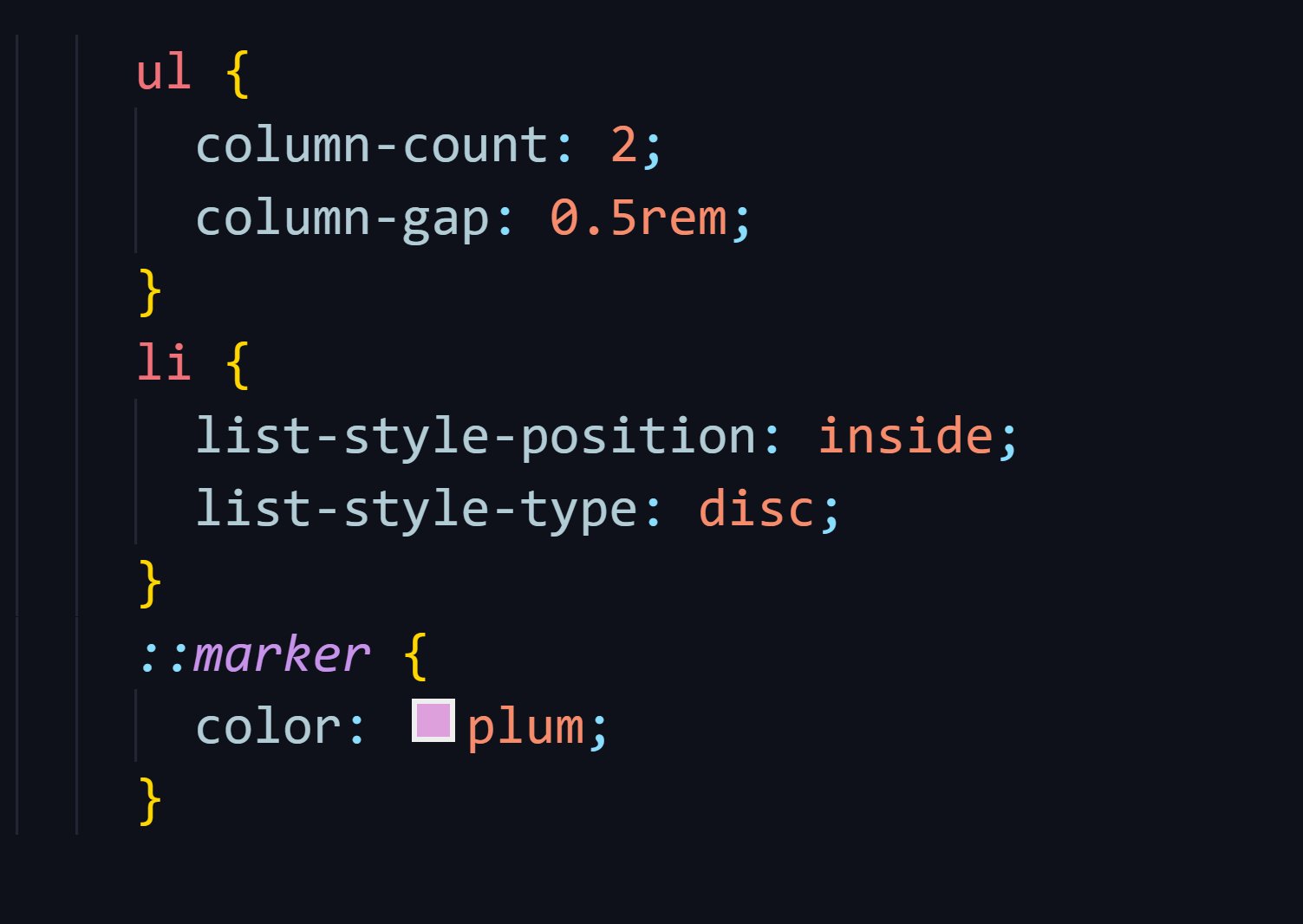
Dev Ed on X: "You can do some really fun things with list elements 🔥 By default your <li's> will have their bullet points on the outside, you can use list-style-position: inside